Là một trong những phần mềm thiết kế web được người tiêu dùng ưa chuộng nhất hiện nay, Adobe XD từ lâu đã khẳng định được chỗ đứng của mình trong lòng mọi người với những lợi ích và tính năng tuyệt vời của nó. Vì vậy, bài viết này cung cấp cho bạn thêm thông tin Adobe XD là gì? Các Tính năng Thiết kế Web Nâng cao trên Adobe XD, hãy chú ý theo dõi!

Adobe XD là gì? Các tính năng thiết kế web nâng cao trên Adobe XD
I. Adobe XD là gì?
Adobe XD (Còn được gọi là Adobe Experience Design) Là công cụ hỗ trợ thiết kế website và ứng dụng được phát triển bởi Adobe Inc. Adobe XD là một phần mềm rất hữu ích và hỗ trợ người dùng thiết kế và tạo nguyên mẫu các ứng dụng khác nhau.
Nói một cách đơn giản, đây là phần mềm quan trọng nhất hỗ trợ người dùng trong việc thiết kế UX / UI.

Adobe XD là gì?
II. Ưu điểm của việc sử dụng Adobe XD
- Bạn có thể tìm hiểu thêm về quá trình xây dựng Wireframe.
- Nhanh chóng tạo và thiết kế giao diện người dùng cho ứng dụng di động / web / ngang.
- Giao diện Adobe XD có ít công cụ, giúp người dùng truy cập thiết bị khác dễ dàng hơn các phần mềm khác, vì vậy họ có thể sử dụng nó ngay cả khi bạn là người mới bắt đầu.
- Mở nhiều bảng vẽ cùng lúc cho nhiều giao diện màn hình để đáp ứng nhu cầu thiết kế của bạn.
- Nếu bạn là một coder hoặc sử dụng tốt X-code, bạn có thể dễ dàng chuyển sang Adobe XD vì phần mềm này có giao diện rất giống và được khám phá bởi phần mềm X-code.
- Sau khi hoàn thành thiết kế, bạn có thể chia sẻ trực tuyến một cách tiện lợi cho mọi người.
III. Các tính năng tuyệt vời của phần mềm Adobe XD
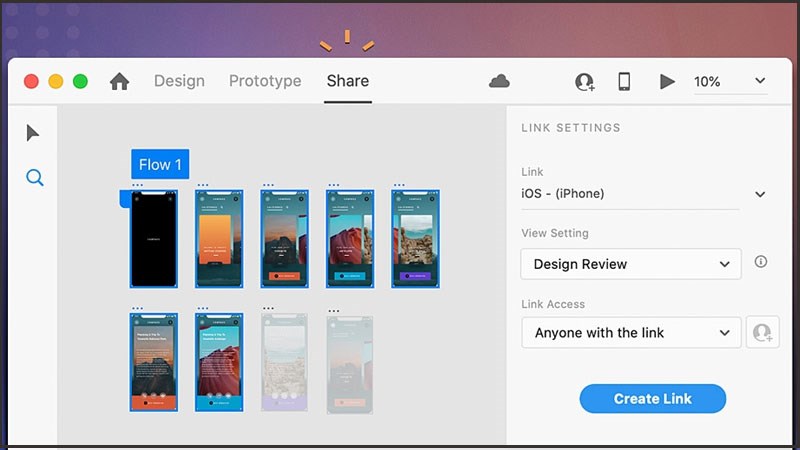
1. Nguyên mẫu được xuất bản để nhận xét
Với tính năng này, bạn có thể tạo hoặc chia sẻ một liên kết để khách hàng của bạn có thể xem và bình luận, thêm nhận xét về sản phẩm một cách nhanh chóng, rất tiện lợi nếu bạn muốn chỉnh sửa ngay bây giờ. .

Đã xuất bản nguyên mẫu để nhận xét
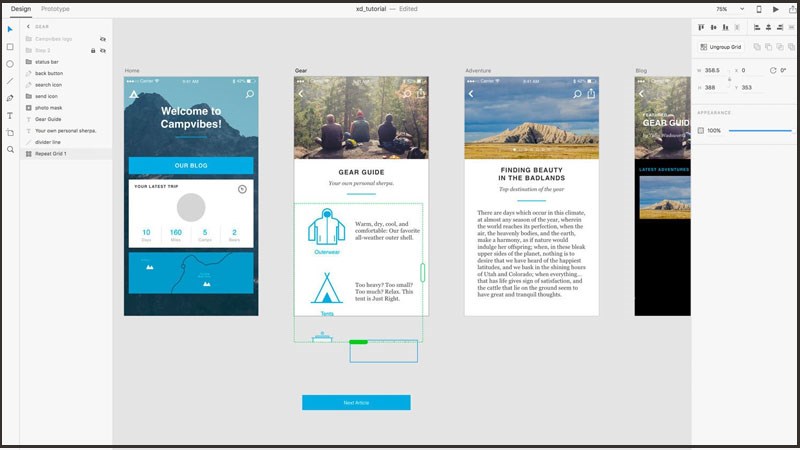
2. Bộ công cụ UX
Với bộ công cụ UX, bạn có thể dễ dàng tạo các ứng dụng gốc cho các nền tảng khác. Từ đó, bạn có thể truy cập các thành phần giao diện người dùng tiêu chuẩn cho từng nền tảng và tìm hiểu ứng dụng của bạn trông như thế nào trong môi trường gốc của nó.

Bộ công cụ UX
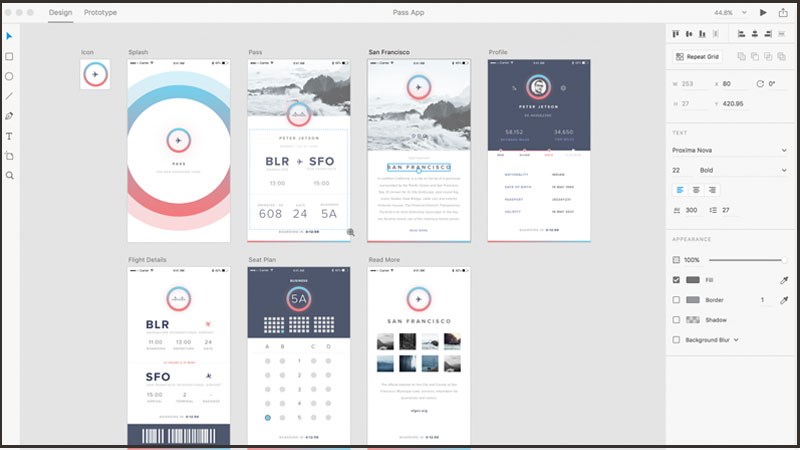
3. Lặp lại lưới
Lặp lại Grid rất phổ biến với người dùng Adobe XD vì bạn có thể tạo một hoặc nhiều mục cùng lúc, sau đó nhấp để chọn các mục và kích hoạt Lặp lại Grid. Và bây giờ bạn có thể sao chép các mục trên cả hai trục x và y.
Bạn cũng có thể điều chỉnh sự xuất hiện của các đối tượng hoặc khoảng cách giữa các đối tượng theo nhóm hoặc riêng lẻ.

Lặp lại lưới
4. Các biểu tượng
Trong Adobe XD, khi bạn sử dụng nhiều đối tượng, các biểu tượng có thể được chuyển đổi thành một biểu tượng khi làm việc trên nhiều bảng vẽ. Bất kỳ thay đổi nào đối với mặt hàng sẽ được phản ánh ở bất kỳ nơi nào bạn sử dụng nó trong thiết kế của mình.

Triệu chứng
5. Thư viện đám mây sáng tạo
Với tính năng này, bạn có thể chia sẻ nội dung như ký tự, hình ảnh, màu sắc và hơn thế nữa theo ý thích của bạn để tạo nội dung tiết kiệm thời gian cho các dự án Adobe XD của bạn.

Thư viện đám mây sáng tạo
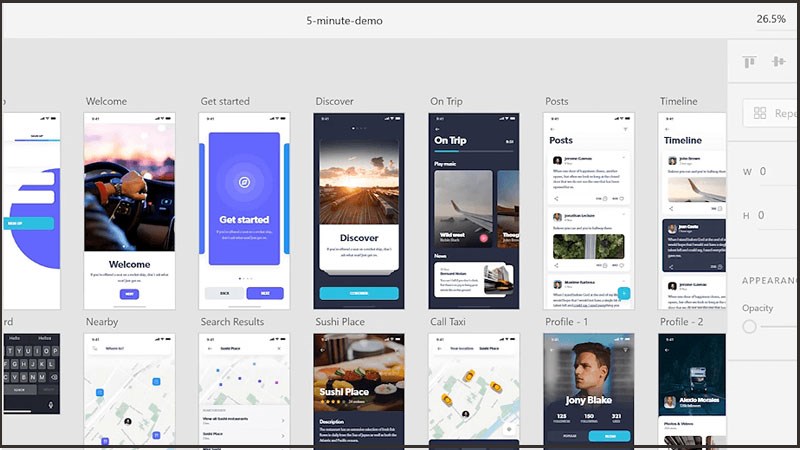
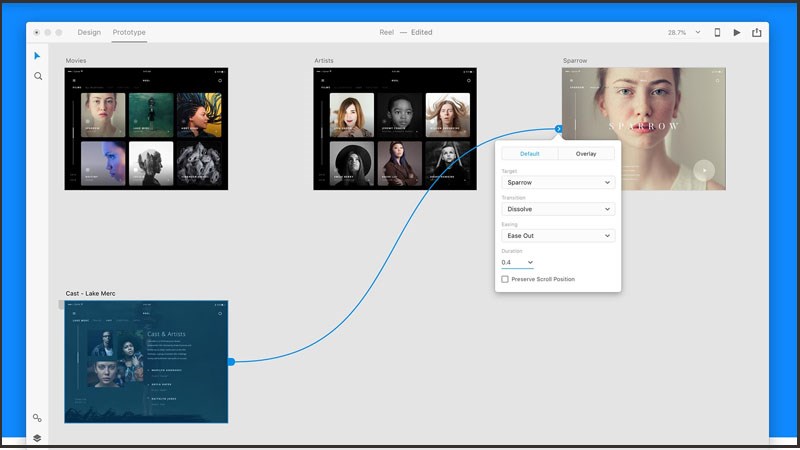
6. Nguyên mẫu
Đây là một tính năng rất tiện lợi cho việc xem các thiết kế web, bây giờ bạn có thể xem ứng dụng của các ứng dụng hoặc tạo liên kết giữa các đối tượng và bảng vẽ biểu diễn trên màn hình.

Nguyên mẫu
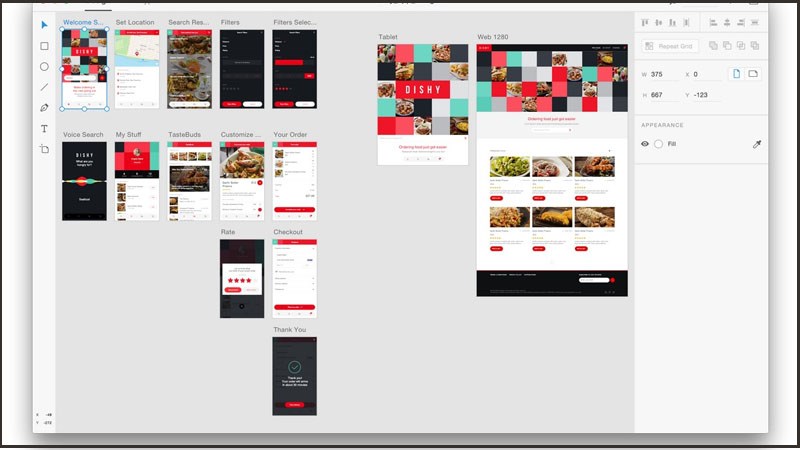
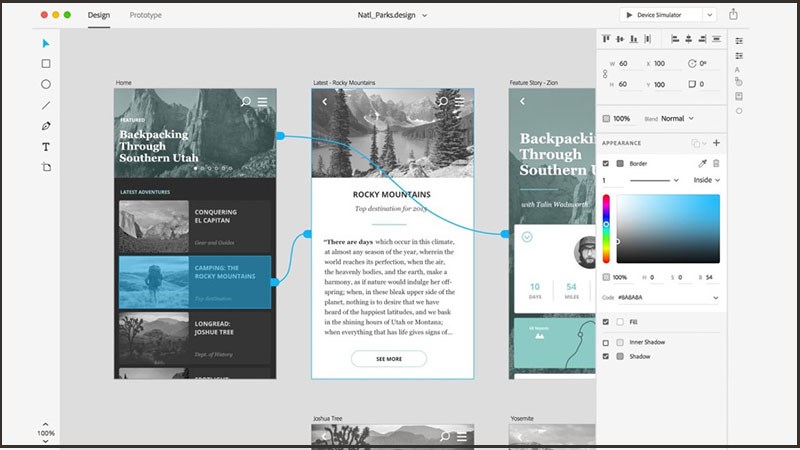
7. Sao chép các yếu tố thiết kế từ các khu vực đã vẽ
Ngoài việc tạo thiết kế cho tất cả các màn hình và thiết bị hiện có trên thị trường với Adobe XD, phần mềm cho phép bạn sao chép nhanh chóng các yếu tố thiết kế từ các khu vực đã vẽ và nhanh chóng khôi phục dịch vụ bạn cần.

Sao chép các yếu tố thiết kế từ sàn sơn
8. Xuất nội dung
Sau khi thiết kế hoàn tất trên Adobe XD, phần mềm sẽ tự động cung cấp các phiên bản 2x và 3x cần thiết cho các thiết bị iOS và Android, cho phép bạn thiết kế các biểu tượng vectơ theo tỷ lệ 1: 1 tùy thuộc vào sở thích xuất và cách sử dụng của bạn. Kích thước.

Xuất nội dung
Có một bài báo ở trên cho thông tin về Adobe XD? Các tính năng thiết kế web nâng cao trên Adobe XD. Rất mong bài viết giúp ích được cho bạn, nếu gặp vấn đề gì khi sử dụng phần mềm này hãy comment bên dưới nhé! chúc may mắn!
