Th6 09, 2022
Hai G.
31ít nhất Đọc
Cách tạo trang web – làm thế nào để tạo website hoàn chỉnh.

Bài hướng dẫn cách tạo trang web cho mọi người, từ webmaster đến người mới bắt đầu đều có thể tham khảo. Nhiều webmaster luôn cần suy nghĩ kỹ làm thế nào để tạo trang. Vì cách thức và nền tảng website sẽ quyết định hướng phát triển một dự án dự án online bất kỳ. Vì vậy, bạn cần một kế hoạch thật chắc chắn và tìm hiểu kĩ các lựa chọn để tạo cho trang web là gì.
Trong bài hướng dẫn này, chúng tôi sẽ chỉ cách tạo trang web thông qua:
- Content management systems (CMS) – hệ quản trị nội dung
- E-commerce scripts – code thương mại điện tử
- Website builder – trình tạo website bằng giao diện
Mỗi cách tạo trang web có điểm mạnh và điểm yếu riêng. Đó là lý do vì sao chúng tôi sẽ nhấn mạnh các khía cạnh quan trọng của từng phương thức để giúp bạn đưa ra lựa chọn dễ dàng.
Hãy bắt đầu ngay thôi:
Nhìn chung, chúng ta có 5 bước cho một trang web từ giấy trắng đến vận hành một cách chuyên nghiệp:
Bước 1: Lên ý tưởng cho website
Bước 2: Đăng ký tên miền
Bước 3: Mua hosting
Bước 4: Chọn nền tảng và tạo website
Bước 5: Lên kế hoạch phát triển website
Bước 1: Lên ý tưởng cho website

Từng bước một, bạn cần quyết định trước tiên website của bạn sẽ nói về điều gì. Có rất nhiều ý tưởng website nên bạn nên cân nhắc kỹ. Với việc lựa chọn đúng định hướng cho website, bạn sẽ còn có thể kiếm tiền từ nó nữa sau khi website đã vững mạnh.
Hãy lựa chọn trước mục đích và tính năng chính của trang web bạn muốn làm là gì. Đây là một số loại website phổ biến nhất hiện nay:
- Website bán hàng online. Các cửa hàng online hiện là loại website được truy cập nhiều nhất bây giờ. Với sự phát triển của drop shipping, tất cả mọi người đều có cơ hội tạo ra một việc kinh doanh tay trái. Bạn có thể bán các sản phẩm công nghệ, các sản phẩm vật lý hay kỹ thuật số đến bất kỳ nơi đâu trên toàn cầu (sẽ đơn giản hơn rất nhiều so với một cửa hàng vật lý ngoài đời)
- Blogs. Rất nhiều webmaster thành công đã bắt đầu sự nghiệp của mình bằng một truy vấn tìm kiếm đơn giản: cách tạo blog. Một blog có thể viết về rất nhiều chủ đề, blogging có thể phục vụ cho việc kinh doanh, hoặc phục vụ cho sở thích của bạn (du lịch, ẩm thực, âm nhạc, sách).
- Website giáo dục. Bạn có kỹ năng đặc biệt đặc biệt phải không? Tại sao không tạo riêng cho mình khóa học online hoặc là website dạng chỉ cho thành viên. Nếu bạn là đam mê một chủ đề gì đó, việc tạo một trang web về giáo dục cũng giúp bạn trở thành chuyên gia trong lĩnh vực đó.
- Website tin tức. Trong thời đại “loạn lạc” của thế giới mạng, việc khởi tạo một trang web hoàn toàn mới rất đơn giản. Mọi người luôn tìm kiếm thông tin qua nhiều nguồn khác nhau. Nếu bạn có thể đưa tin, đăng các câu chuyện hấp dẫn, thì việc tạo trang web về tin tức sẽ giúp tin bài của bạn lan truyền nhanh hơn.
- Cộng đồng online. Số lượng lớn của cộng đồng online là tín hiệu tốt cho bạn nếu bạn thích tạo các site phục vụ cho cộng đồng. Vì xây dựng cộng đồng tốn rất nhiều thời gain, nên bạn bắt đầu càng sớm chừng nào càng tốt chừng ấy.
- Trang web danh mục sản phẩm (porfolios). Thể hiện kỹ năng của bạn bằng cách đưa ra những dự án bạn đã làm lên website, để tăng tính chuyên nghiệp và tạo ra kênh giao tiếp hữu hiệu với khách hàng tiềm năng của bạn. Hơn nữa, một trang portfolios online sẽ tạo ra lợi thế đáng kể đối với các cuộc phỏng vấn, các đợt đấu thầu, các kế hoạch kinh doanh.
Sau khi bạn đã xác định được ý tưởng chính trong đầu, việc chọn website hosting và tên miền cho website sẽ dễ dàng hơn.
Bước 2: Đăng ký tên miền

Trước khi tạo website, bạn cần có một cái tên miền hấp dẫn trước đã. Tên miền là tên website của bạn. Cho nên hãy chọn lựa thật kỹ trước khi mua vì đó là tên mà mọi người phải nhớ để gõ vào trình duyệt. Hãy tìm tên nào hấp dẫn và hay như Google.com hay Facebook.com vậy đó. Trang web của bạn có một khởi đầu thuận lợi hay không là nhờ nó.
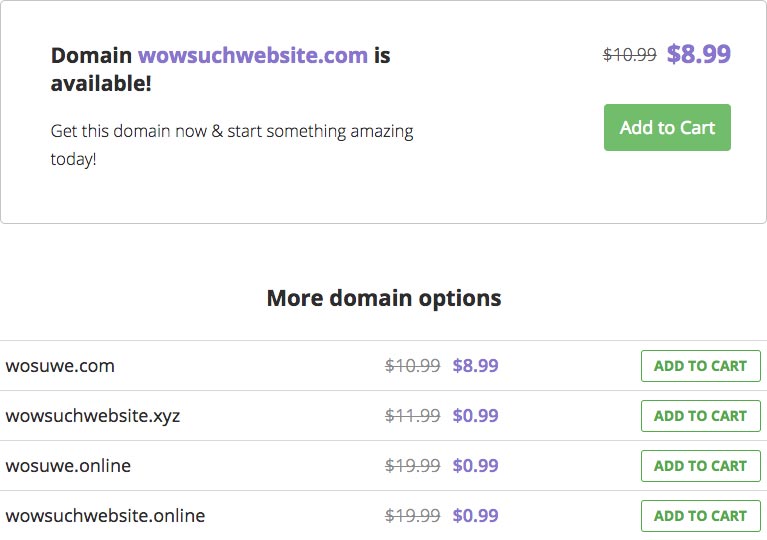
Để đăng ký tên miền, bạn cần thực hiện:
- Lên ý tưởng cho tên website.
- Tìm thử trên trang kiểm tra tên miền xem có khả dụng không.
- Chạy tìm kiếm tên miền
- Chọn một hoặc vài tên miền tốt nhất
- Xem lại đơn hàng và hoàn tất đăng ký

Để chọn được một tên miền bạn hài lòng chắc là hơi khó, nhưng bạn chỉ cần cân nhắc các mẹo sau:
- Ngắn: Sẽ không ai đủ kiên nhẫn gõ Googlebutwithabiggerdomainname.com.
- Gắn liền với thương hiệu: Tên miền của bạn nên giúp visitor hình dung công việc kinh doanh của bạn là gì.
- Chọn đúng miền mở rộng: sau dấu chấm (.) sẽ là .com, .net, .org. Bạn nên cân nhắc chọn .com, tuy nhiên nếu cần một tên miền độc nhất, chọn .io, .tech, .xyz cũng có thể là lựa chọn không tồi.
- Bạn thử phát âm nó xem cảm giác như thế nào? Tên miền nên dễ phát âm, để có thể truyền miệng dễ dàng giữa các khách hàng của bạn phải không?
- Tránh sử dụng số và dấu gạch ngang. Việc thêm các ký tự này sẽ tăng rủi ro tên miền của bạn bị gõ sai
Sau khi kiểm tra tên miền bạn có thể tiến hành thanh toán là xong. Hãy nhanh tay nếu không tên miền hay sẽ bị mua mất.
Bước 3: Mua Web Hosting

Cơ bản, Hosting là nơi bạn đặt toàn bộ files của website vào trong đó, để trình duyệt của khách truy cập có thể tải dữ liệu khi cần. Domain, mặt khác là một địa chỉ độc nhất bạn chọn, liên quan đến thương hiệu của bạn để khách có thể gõ domain name đó lên trình duyệt. Tóm lại, ít nhất bạn cần cả web hosting và domain name cho một trang web. Có nhiều loại web hosting, tùy vào kích thước dự án mà bạn nên cân nhắc loại web hosting nào để cho phù hợp. Host free (hosting miễn phí) thường phù hợp cho học sinh sinh viên nhưng nếu cần nghiêm túc bạn nên chọn host trả phí.
Tại Hostinger, chúng tôi có 3 loại sản phẩm web hosting phù hợp với mọi loại website từ nhỏ đến lớn. Hãy xem nhanh qua các lựa chọn cơ bản này nhé:
Shared Hosting

Phù hợp cho các trang web cở nhỏ và vừa, shared hosting là loại web hosting chia sẻ cho nhiều người dùng chung. Nó giống như phương tiện công cộng như là xe bus và tàu hỏa.
Tất cả website sẽ dùng chung nguồn tài nguyên từ một server vật lý. Cách thiết lập độc độc đáo này giúp giảm giá thành xuống rất nhiều nhưng có giới hạn nhất định. Chủ yếu do để phù hợp cho số đông nên một người dùng trong server không được dùng quá mức tài nguyên của server mà có thể gây ảnh hưởng tới người dùng khác.
Bạn sẽ nhận được gì?
Shared hosting của chúng tôi có nhiều công cụ để bạn tạo website độc đáo, như là:
- 1-click cài đặt. Dễ dàng cài đạt ngay tất cả các CMSs nổi tiếng bao gồm WordPress, Joomla!, Drupal, vâng vâng.
- Công cụ chia sẽ truy cập. Khi làm việc với các dự án cần nhiều người dùng, gửi thông tin đăng nhập của bạn thì không nên, cho nên chúng tôi có tính năng quan trọng này để bạn chia sẽ và gán quyền truy cập dịch vụ cho những người khác để làm việc cùng một dự án, mà không phải gửi thông tin đăng nhập của riêng bạn!
- FTP/File managers. Dễ dàng chỉnh sửa files, thư mục, code bằng file manager nền web. Hoặc sử dụng công cụ ưa thích của mọi người là FileZilla để kết nối tới web.
- Backup hằng tuần. Tự động backup files và databse trong control panel. Lưu tới 3 bản website!
- Quản lý Cache. Kích hoạt caching sẽ giúp bạn bỏ qua việc xử lý PHP bằng cách tạo ra các trang web tĩnh. Website nhanh hơn, khách truy cập sẽ vui hơn, kết quả tốt hơn!
- Đăng ký tên miền miễn phí. Nếu bạn chọn gói Cao Cấp hay Doanh Nghiệp, chúng tôi sẽ tặng riêng cho bạn một tên miền miễn phí năm đầu.
- Control panel mạnh mẽ. Nhờ vào việc thiết kế control panel (trình điều khiển riêng), chúng tôi còn có thể nhanh chóng tích hợp các công cụ mà khách hàng của chúng tôi cần để quản lý hiệu quả hơn. Hãy xem qua bản control panel mẫu của chúng tôi.
Loại website nào cần dùng Shared Hosting?
Thường thì, shared hosting sẽ phù hợp cho ai mới khởi đầu làm web hoặc các dự án online. Nó cũng phù hợp cho các site có lượng truy cập chưa lớn, giải pháp này là rất hoàn hảo để bắt đầu tạo trang web công ty, blog du lịch, blog ẩm thực.
Một giải pháp mới nhất của chúng tôi, cloud hosting kết hợp tính đơn giản của shared hosting nhưng vẫn đạt được hiệu năng cực mạnh của server ảo riêng.

Bằng công nghệ điện toán đám mây, giải pháp đạt được thời gian uptime cao nhất bằng cách lưu bản copy của website bạn trên nhiều server vật lý hoạt động đồng thời cùng với nhau. Trong trường hợp một server bị lỗi, những server khác trong cùng cluster sẽ cùng đảm nhiệm nhiệm vụ của server đó và giữ website của bạn vẫn chạy bình thường.
Bạn sẽ nhận được gì?
Bên cạnh đặc quyền của shared hosting, bạn còn nhận được:
- Một địa chỉ IP riêng. IP được gán vào server của bạn sẽ độc nhất và chỉ dành riêng cho bạn.
- Tài nguyên riêng. So với shared hosting, tài nguyên bạn nhận được khi xài gói cloud hosting sẽ dành riêng cho bạn mà không phải ai khác.
- Một chứng chỉ SSL trọn đời. Hãy giữ cho dữ liệu của bạn an toàn tuyệt đối! Vì HTTPS đã thành tiêu chuẩn trên thế giới web, khi bạn xài gói cloud hosting chúng tôi sẽ đảm bảo bạn có được tiêu chuẩn này miễn phí cho bạn.
- Tích hợp CloudFlare. Thêm một lớp bảo mật chống DDoS, WAF, monitoring tools, và những tính năng cao cấp khác.
Loại website nào cần đến cloud hosting?
Việc kinh doanh phụ thuộc nhiều vào thời gian uptime của website sẽ cần loại web hosting này nhất. Nếu bạn đang gặp trường hợp có lượng truy cập tăng cao (một dấu hiệu tốt), vậy cloud hosting là lựa chọn an toàn và hiệu quả nhất.
Bên cạnh đó, một dự án lớn như cửa hàng thương mại điện tử, mạng xã hội, hoặc các loại website cần nhiều tài nguyên, website có lượng khách truy cập lớn đều phù hợp nhất với cloud hosting.
Nếu bạn đang gặp phải vấn đề về hiệu hăng mà không muốn lo lắng thiết lập hạ tầng, thì cloud hosting dĩ nhiên là lựa chọn chính xác nhất cho bạn.
Viết tắt của chữ virtual private server (máy chủ riêng ảo), VPS là một sản phẩm web hosting có thể tự do điều khiển hơn. Nó đòi hỏi kỹ năng quản trị server và biết cách sử dụng terminal.

Nói ngắn gọn, khi làm website bằng VPS hosting, bạn sẽ có khả năng tùy chỉnh server cao nhất theo ý mình để tạo ra giải pháp phù hợp. Bạn có thể tùy chỉnh từ hệ điều hành, đến bộ phần mềm trong control panel, mọi chuyện đều có thể thực hiện được nhờ vào quyền truy cập root.
Bạn sẽ nhận được gì?
- Địa chỉ IP riêng. Mỗi VPS nhận được một địa chỉ IP tĩnh mà không chia sẽ với bất kỳ ai.
- 1-click cài đặt OS. Sử dụng đúng hệ điều hành bạn hay dùng bằng các lựa chọn Linux distribution phổ biến có sẵn trong control panel.
- Server snapshots. Files và cấu hình server của bạn sẽ được tự động backup/restore khi cần thiết.
- Tài nguyên được cô lập. Every drop of power in your hands. No other user on the machine will be able to tap into your resources.
- Tự do cài đặt môi trường của riêng bạn. Với quyền root trong tay, bạn có thể tùy chỉnh phần mềm theo ý riêng để đưa ra giải pháp đặc thù cho website bằng cách tùy chỉnh cấu hình ngay phía server
Loại website nào cần VPS hosting?
With shared/cloud hosting, server đã được cấu hình sẵn và có nhiều thông số không thể thay đổi (như software stack).
Tuy nhiên, VPS cho bạn quyền root access, để bạn có thể thực hiện bất kỳ tùy chỉnh nào để biến nó thành nền tảng phù hợp cho riêng bạn. Nếu bạn cần một giải pháp riêng, đặc thù, thì tốt nhất là bạn nên dùng VPS để tạo trang web.
Bước 4: Chọn một nền tảng và tiến hành tạo trang web

Giờ, là lúc khó khăn đây. Cả quá trình tạo trang web sẽ phụ thuộc vào bước này – chọn nên tảng. Mục tiêu của bạn cần làm gì sẽ đóng vai trò quyết định bạn nên chọn nền tảng nào.
Các lựa chọn bạn cần cân nhắc là:
- Sử dụng CMS: Hãy cứ hình dung hệ thống quản trị nội dung (CMS) là một công cụ cao cấp để giúp bạn làm website, thiết kế trang web, và tạo nội dung cho nó. Có 3 thương hiệu CMS nổi tiếng nhất thế giới là WordPress, Drupal và Joomla! Cả 3 CMS này đều miễn phí và là mã nguồn mở, nhưng WordPress chiếm ưu thế hơn hẵn vì nó là CMS mạnh mẽ và phổ biếtn nhất. Cả 3 đều sử dụng PHP làm nền, và có templates/theme để bạn tự thiết kế giao diện trang web được, mà không đòi hỏi kiến thức lập trình. Cộng đồng hỗ trợ cũng lớn, mặc dù Joomla! và Drupal không thể so sánh được với WordPress về mức độ tiện dụng, sự đơn giản và sự linh hoạt. Vì vậy WordPress luôn là sự lựa chọn hàng đầu cho người mới sử dụng, và trong bài này, chúng tôi sẽ dùng CMS WordPress làm ví dụ để hướng dẫn bạn tạo trang web.
- E-commerce Scripts. Như tên gọi của nó, nếu bạn muốn tạo một cửa hàng online, vậy bạn cần sử dụng các script thương mại điện tử, nó sẽ giúp bạn làm website bạn muốn. Một sớ script nổi tiếng có thể kể đến là PrestaShop, Magento, WooCommerce.
- Sử dụng Website Builder: Vấn đề tự động hóa trong việc làm trang web đạt đến tầm cao mới khi website builders bắt đầu tồn tại. Đầu tiên, các lựa chọn tùy biến và tính năng còn giới hạn, thiết kế cũng bị đóng khung trong các lựa chọn, tuy nhiên, sau vài năm website builder đã tìm được chỗ đứng vững chắn trong hệ thống website hiện đại. Mặc dù so với CMS, website builder không thể tùy biến nhiều được, nhưng bù lại nó rất nhanh, hiệu quả, và dường như là công cụ hoàn hảo cho những ai vừa mới bắt đầu học tạo trang web, nhưng lại không muốn mất quá nhiều thời gian để tìm hiểu. Đặc biệt website builder nổi tiếng với khả năng kéo thả có thể giúp bạn chỉ mất 5 phút để hoàn thành trang web của mình.
- Viết code từ con số 0: Lựa chọn thứ 3 là nếu bạn đã biết viết code, bạn cũng có thể bắt đầu xây dựng từ con số 0. Mặc dù nó sẽ tốn nhiều thời gian và công sức hơn, nhưng bạn có thể triển khai thêm tính năng quan trọng mà bạn muốn.
Cách tạo trang web bằng WordPress

Luôn giữ vững danh hiệu hệ quản trị nội dung phổ biến nhất thế giới, WordPress cho phép người dùng tạo mọi loại website họ thích. Rất nhiều người sử dụng WordPress để làm blog, nhưng cũng có nhiều người tận dụng làm trang thương mại điện tử hoặc site đánh giá sản phẩm. Số lượng lớn plugin có sẵn chính là nền tảng chính để biến WordPress thành công cụ lợi hại trong thế giới web.
Ưu điểm rõ ràng nhất khi chọn WordPress làm nền tảng là:
- Nó cần rất ít kiến thức kỹ thuật để quản lý. Nhưng nếu bạn có thể học thêm về code, thì chắc chắn sẽ tiện lợi hơn rất nhiều cho bạn!
- Một giải pháp rẻ nhất. WordPres có hằng hà sa số các plugin và themes miễn phí nên bạn không cần tốn kém quá nhiều mà đã có thể tạo được một website đẹp và đủ tính năng chỉ trong vài cú click.
- Tài liệu hỗ trợ chuyên sâu và cộng đồng người dùng lớn. Với cộng đồng cực lớn của developer và những blogger có nhiệt huyết đằng sau WordPress, bạn có thể nhận trợ giúp và tìm ra giải pháp cho bất kỳ vấn đề nào rất nhanh.
Cài đặt
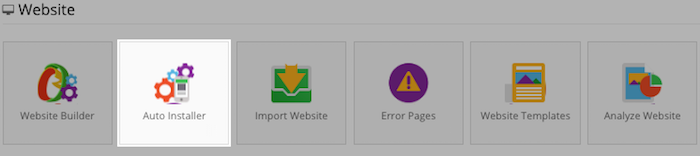
Có nhiều CMS có thể được cài đặt bằng tool Auto Installer của Hostinger. Ví dụ bên dưới là hướng dẫn tạo WordPress:
- Truy cập vào control panel của Hostinger và chọn Auto installer.

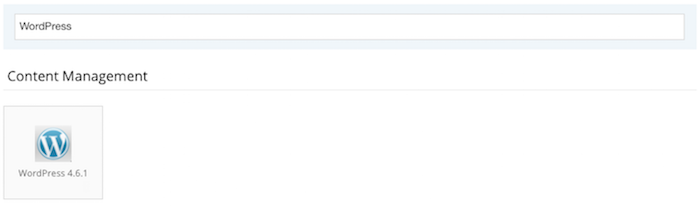
- Nhập WordPress trong trình tìm kiếm và chọn WordPress.

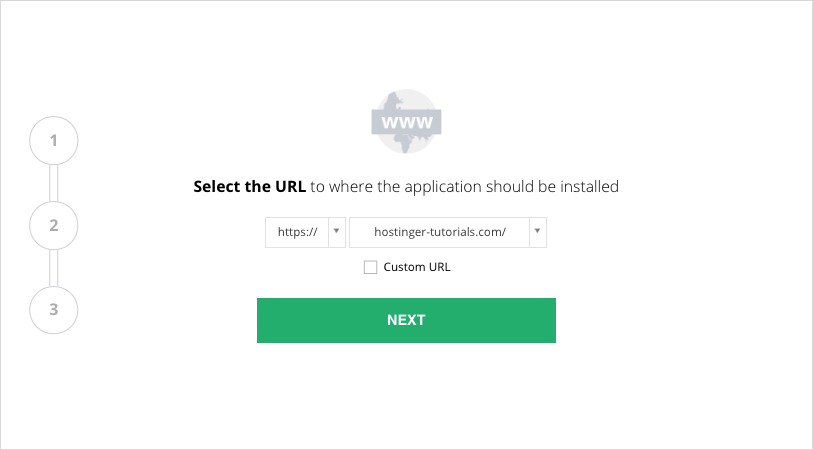
- Điền đầy đủ thông tin và vài cài đạt bằng hướng dẫn 3 bước của chúng tôi.

- Vậy là xong, WordPress đã được cài đặt thành công. Lưu ý là bạn cần điền các thông tin như tên web, username và password đăng nhập vào trang admin ở trên

Như bạn thấy nó chỉ mất vài phút để cài đặt WordPress với trình cài đặt tự động của hostinger. Nếu bạn không không biết cách tối ưu WordPress để chạy nhanh, hoặc bạn có thể mua WordPress Hosting, đây là loại hosting đã tối ưu riêng cho WordPress bởi chuyên gia.
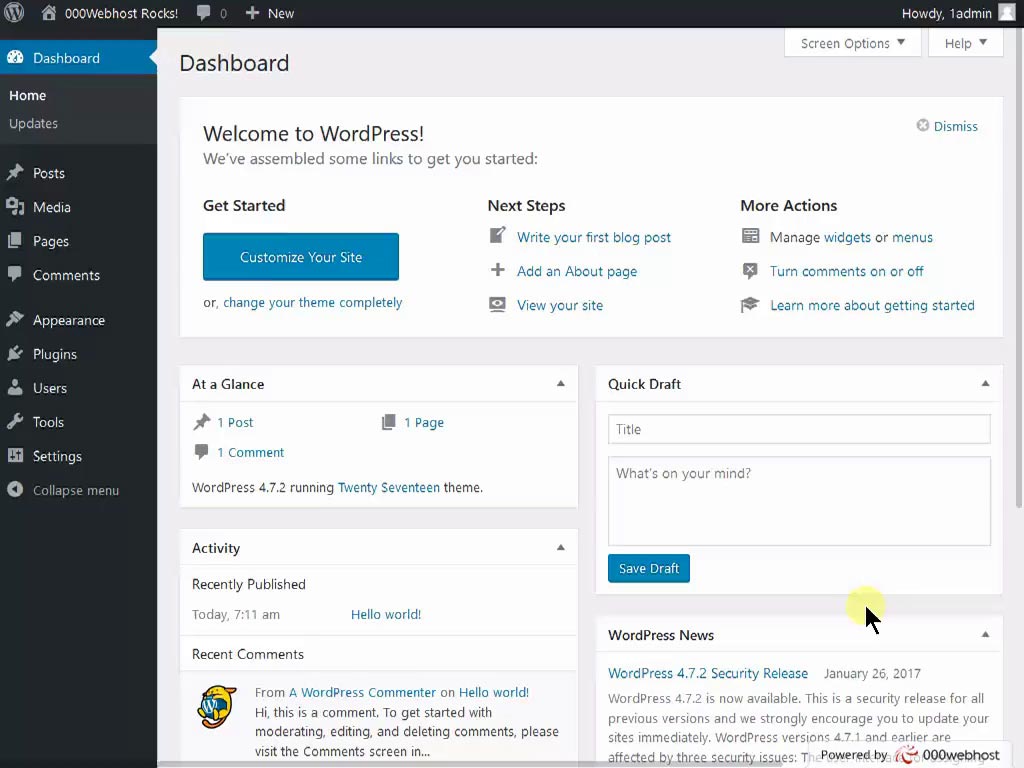
Khu vực admin WordPress
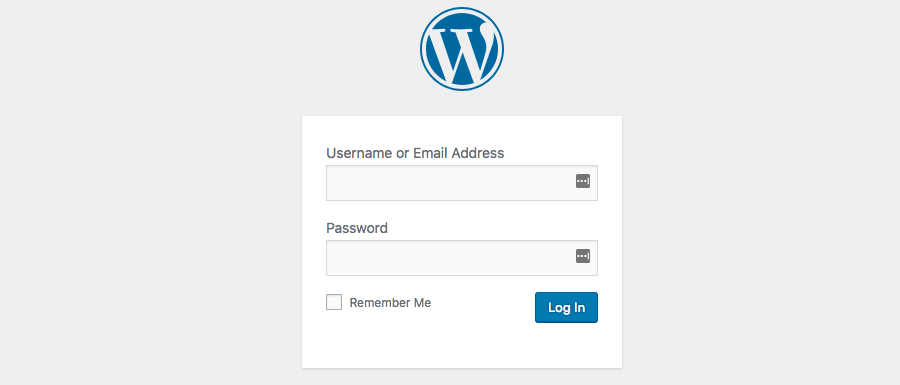
Khi cài đặt xong, chuyển tới mục yourdomain.com/wp-admin để vàoWordPress dashboard.

Điền thông tin đăng nhập bạn đã thiết lập trong quá trình cài đặt.

Trong giao diện quản trị, bạn có thể điều khiển mọi thứ liên quan đến website WordPress của bạn, từ nội dung, cho đến người dùng, cho đến giao diện website.
Themes và Thiết kế
Một trong số các đặc quyền khi làm trang web WordPress là bạn có thể lựa chọn trong số rất nhiều theme. Với bất kỳ kiểu thiết kế nào, chắc chắn bạn có thể tìm thấy theme phù hợp.
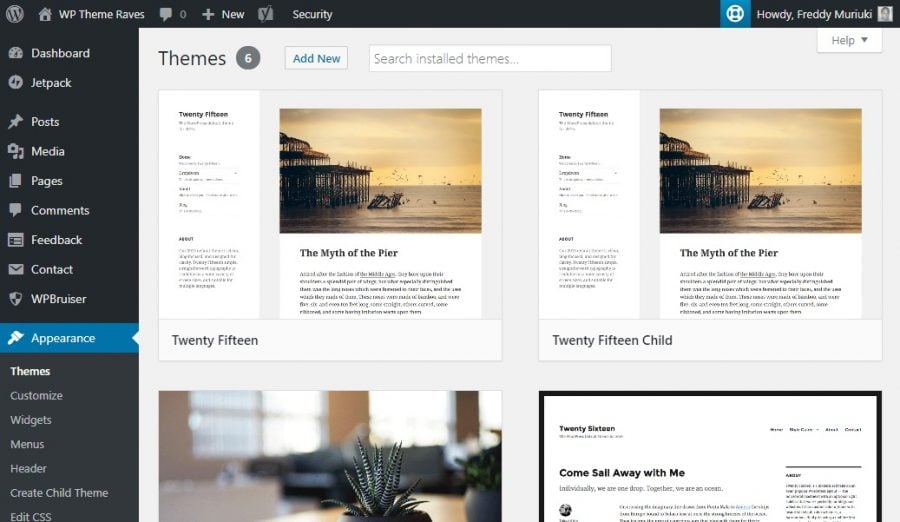
Trang thư viện giao diện theme chính thức của WordPress đã chứa đến hơn 6000 lựa chọn! Bạn có thể truy cập vào thư viện này tại mục Appearance › Themes trong dashboard.

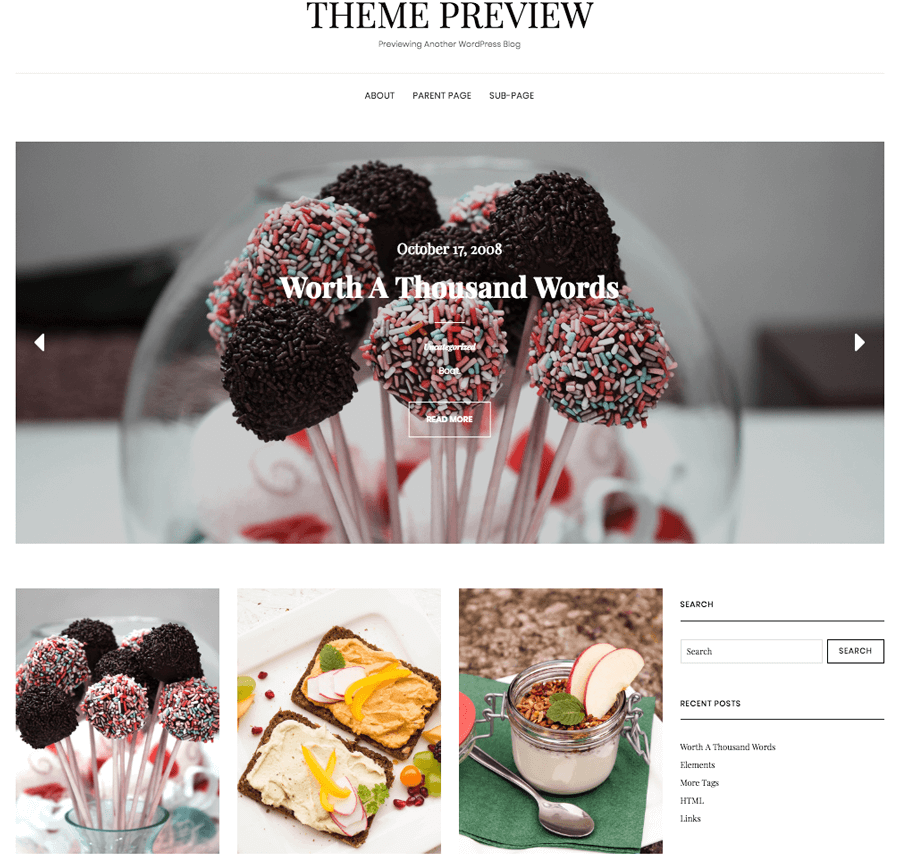
Sau khi click vào nút Add New, bạn sẽ có thể xem trước và cài đặt theme từ WP theme repository.

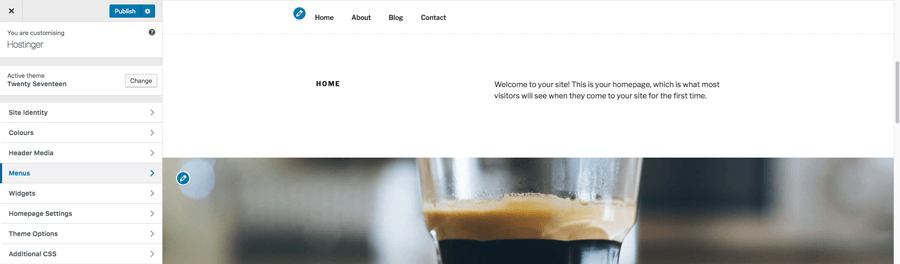
Trong trường hợp bạn muốn thay đổi, bạn có thể chuyển tới mục Appearance › Customize để tùy chỉnh theme.

Nhưng, có thể, chọn được 1 theme từ 6000 theme có thể hơi khó cho bạn. Vậy để tổng hợp các theme tốt nhất, chúng tôi có bài viết đánh giá tại đây.
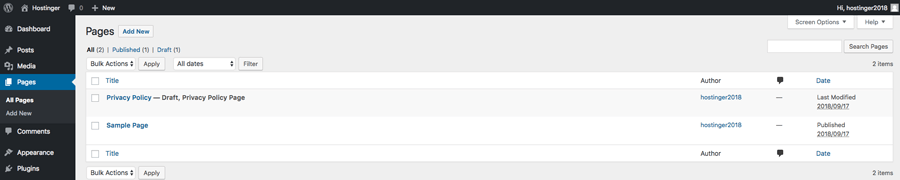
Content and Pages
Cơ bản, WordPress cho phép bạn tạo nội dung theo ba dang:
1. Pages – thành phần cơ bản của một website. Bằng mục này, bạn có thể tạo được một trang tĩnh/ít thay đổi. Ví dụ, các trang web như “About us”; “Contact us”; “Home”; vâng vâng.

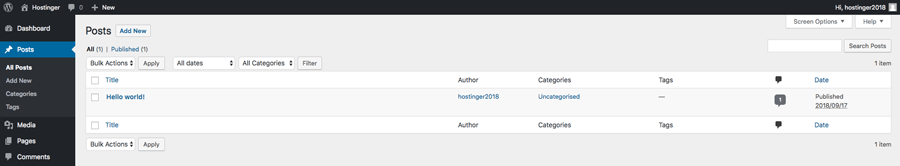
2. Posts – phần này cho bạn tạo các nội dung động, như là bài viết, blog post. Khi cập nhật, phần metadata sẽ hiện lên nội dung của bạn đã được cập nhật lần cuối khi nào. Việc này có thể cải thiện thứ hạng tìm kiếm.

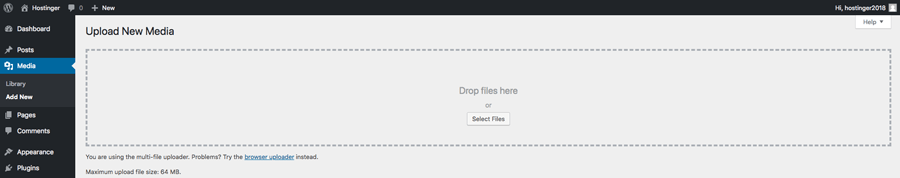
3. Media – như là hình ảnh, videos, và files audio. Sau khi upload, bạn có thể thêm những tài nguyên này vào bài viết hoặc trang.

Plugins và Extensions
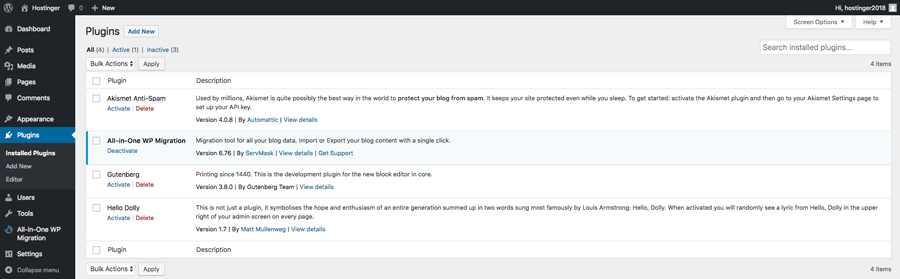
Một điểm ưu việt của WordPress là bạn có thể triển khai thêm tính năng mới thông qua số lượng lớn plugin. Bạn có thể bắt đầu tìm plugin trong phần Plugins, tại đây hãy chọn Add New để cài plugin mới. Tất cả các plugin có sẵn sẽ nằm trong phần Installed Plugins.

Đây là danh sách 11 WordPress plugins phổ biến nhất để xây dựng trang web:
1. Yoast SEO
Plugin này sẽ giúp bạn tối ưu tìm kiếm trên mọi website.

Nó sẽ giúp bạn:
- Dễ cài đặt meta titles and descriptions trong trang web / bài viết;
- Kiểm tra xem từ khóa có được tối ưu hiệu quả trong bài viết không;
- Nhận hướng dẫn để tăng tính dễ đọc;
- Nhận nhiều đề nghị để thực hiện on-site SEO.
2. All-in-One WP Migration
Tool đáng tin cậy để chuyển WordPress website nhanh chóng.

Với plugin này, bạn có thể:
- Tạo full backup cho trang website WordPress của bạn;
- Khôi phục backup được tạo từ plugin này;
- Tìm tất cả backup trong một khu vực;
- Chọn loại nội dung cần được imported hoặc exported.
3. WooCommerce
Plugin mạnh mẽ để biến WordPress site thành cửa hàng thương mại điện tử.

 WooCommerce sẽ giúp bạn:
WooCommerce sẽ giúp bạn:
- Tạo sản phẩm và phân loại;
- Thêm giỏ hàng;
- Cấu hình nhiều cổng thanh toán;
- Thiết lập phí giao hàng và VAT.
WooCommerce sẽ giúp bạn:
Để xem hướng dẫn chuyên sâu hơn, hãy xem qua hướng dẫn WooCommerce của chúng tôi.
4. Really Simple SSL
HTTPS đang dần dần trở thành tiêu chuẩn mới trên internet cho mọi loại website. Google đã đánh dấu website là không an toàn nếu chúng vẫn đang dùng chuẩn HTTP thông thường.
Tại Hostinger, bạn có thể mua chứng chỉ SSL trọn đời có thể cài đặt chỉ bằng 1 click. Nhưng nếu bạn muốn dùng HTTPS bằng WordPress, bạn có thể cần làm nhiều việc hơn.

Điều thú vị là Really Simple SSL có thể xử lý mọi việc giúp bạn! Nó sẽ:
- Chuyển hướng tất cả yêu cầu từ HTTP sang HTTPS;
- Cập nhật site và home URLs;
- Sửa lỗi cảnh bảo insecure or mixed content.
5. Jetpack
Bộ toolkit tất cả trong một rất hữu dụng cho những nhà lập trình web WordPress, được tạo bởi chính nhà sáng lập của WordPress

Sử dụng nó để thu thập thông tin thống kê và triển khai các tác vụ cao cấp như:
- Kích hoạt nút chia sẽ trên trang mạng xã hội;
- Nhận thông báo khi website bị down;
- Làm nổi bật các bài viết liên quan trong mỗi bài viết;
- Tối ưu hình ảnh (như là lazy loading hoặc carousels).
6. Contact Form 7
Cho khách truy cập cơ hội liên lạc với bạn qua một mẫu liên lạc đẹp.

Plugin này sẽ giúp bạn:
- Tạo một mẫu liên hệ;
- Tạo shortcode để dễ tích hợp;
- Kích hoạt reCAPTCHA hoặc lọc spam Akismet.
7. Wordfence
Một extension giúp bạn tăng tính bảo mật của trang web WordPress .

Nhờ vào Wordfence, bạn có thể:
- Tạo malware/virus scans;
- Kích hoạt web application firewall;
- Cấu hình chặn tấn công brute-force;
- Chặn IP từ một số quốc gia hoặc IP addresses.
8. Easy Table of Contents
Tăng sức mạnh cho khả năng điều hướng của các trang web và bài viết tự động bằng cách tạo menu.

Mặc dù plugin này dường như đơn giản, nhưng bạn có thể cấu hình rất nhiều thứ. Như là:
- Chọn tiêu đề bạn muốn đính kèm;
- Tự loại bảng nội dung khỏi một số bài viết nhất định;
- Chọn theme và bảng màu;
- Thêm nhãn, cấu trúc cây thư mục, vâng vâng!
9. TinyPNG
Ảnh được tối ưu có thể giúp tăng tốc website đáng kể. Vì vậy, bạn có thể cân nhắc dùng thêm plugin tối ưu ảnh này:

Plugin được tạo bởi TinyPNG sẽ giúp bạn:
- Nén ảnh mới ngay khi upload;
- Tối ưu thư viện cũ;
- Xem thống kê;
- Đổi kích thước ảnh.
10. bbPress
Tùy vào dự án của bạn, bạn có thể cần cân nhắc tạo diễn đàn. Có plugin hoàn hảo để làm việc này. Đó chính là: bbPress extension, you can:

Bằng plugin bbPress, bạn có thể:
- Tích hợp diễn đàn;
- Gán quyền tới người dùng diễn đàn;
- Tạo threads hay topics;
- Gửi email khi người dùng đăng ký.
11. Beaver Builder
Thông thường, bạn sẽ cần thêm vào trình dựng trang web vì phần mềm WordPress editor mặc định có thể không đủ dùng.

Beaver Builder kích hoạt thêm một lớp giao diện để bạn có thể thiết kế mỗi trang web theo ý thích. Bạn có thể dễ dàng đổi vị trí textbox positions, áp dung CSS/JS, vâng vâng!
Tuy nhiên, WordPress đang lên kế hoạch thay thế trình editor mặc định bằng Gutenberg. Mặc dù nó chưa ra mắt chính thức, nhưng có thể nó sẽ được thêm vào trong phiên bản mới nhất của WordPress trong tương lai.
Làm thế nào để tạo trang web bằng Joomla

Joomla là một CMS phôẻ biến khác trên thị trường. Nó đứng thứ 2 mức độ phổ biến, và đã là đối thủ của WordPress trong một khoảng thời gian dài. Tất cả đều có lý của nó cả.
Là một hệ quản trị nội dung, Joomla có thể giúp bạn:
- Làm bất kỳ trang web nào bạn muốn. Với kiến trúc modules, bạn có thể tạo bất kỳ trang web nào từ một blog đơn giản, một diễn đàn đến trang cửa hàng online loại lớn.
- Có thể tìm được giải pháp nhanh chóng. Joomla là một trong số các CMS có cộng đồng online lớn nhất. Việc này giúp bạn dễ tìm giải pháp, sửa lỗi, và bất kỳ câu hỏi nào liên quan đến CMS!
- Thiết lập tính năng mới mà không cần phải biết code. Tính đơn giản của Joomla đảm bảo kể cả webmaster tập sự cũng có thể tạo được một website responsive và bắt mắt.
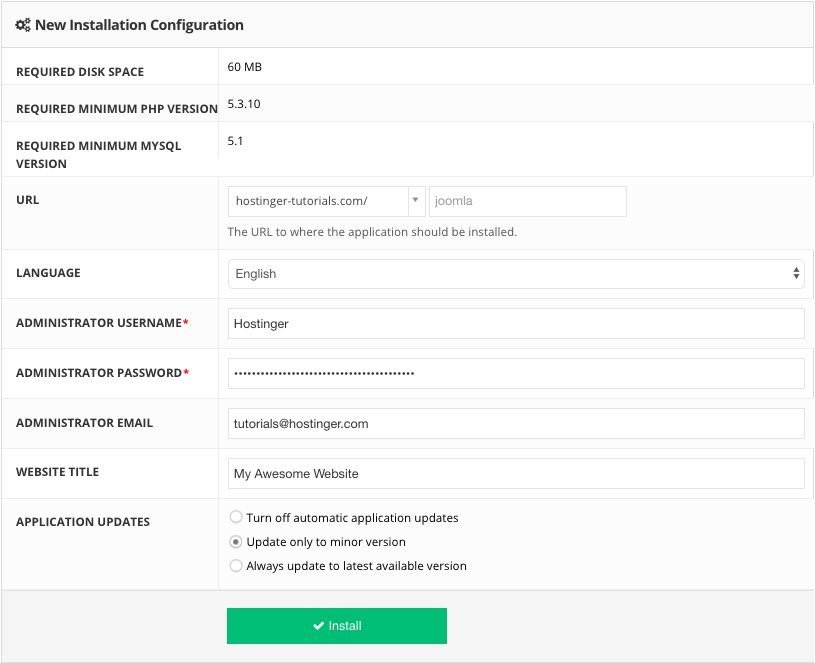
Cài đặt
Cách đơn giản nhất để cài Joomla là qua Trình cài đặt tự động. Tại Hotinger, bạn có thể tìm thấy nó trong control panel.

Điền thông tin cơ bản và tạo user admin để tiến hành tiến trình cài đặt.

Vậy là xong, bạn đã có thể thiết lập thành công Joomla CMS! Bước tiếpt heo là tiến hành tạo trang web trên Joomla
Admin Area
Để truy cập vào backend của Joomla, hãy chuyển tới mục yourdomain.com/admistrator URL.

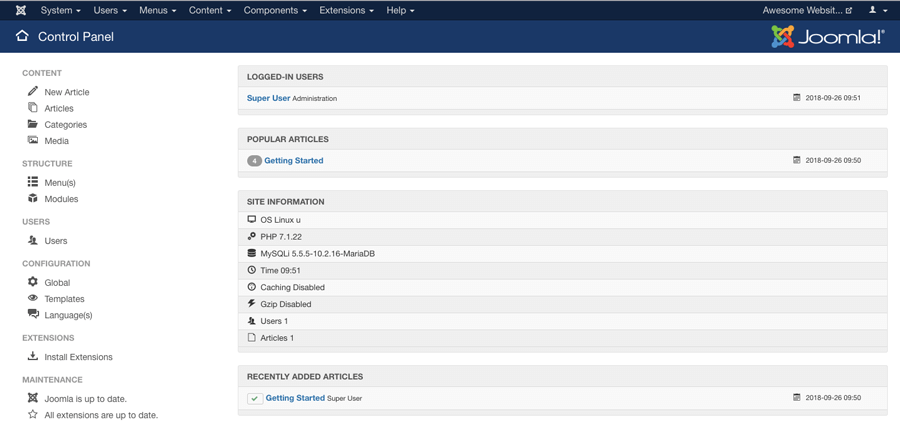
Điền thông tin quản trị bạn tạo trong quá trình cài đặt và truy cập vào dashboard.

Vậy đó! Giao diện rất đơn giả nhưng bạn có thể điều khiển mọi khía cạnh trong site Joomla.
Template và thiết kế
Trước tiên, bạn sẽ cần tìm một template bắt mắt có thể thu hút mọi khách truy cập. Joomla sẽ có 2 theme mặc định, nhưng chúng quá đơn giản đến mức bạn sẽ không tìm thấy các tính năng quan trọng.
Joomla có sẵn thư viện theme trong dashboard, nhưng bạn vẫn có thể tìm thấy nhiều theme khác trên internet. Một nơi chuyên cấp theme là JoomDev và ASTemplates.
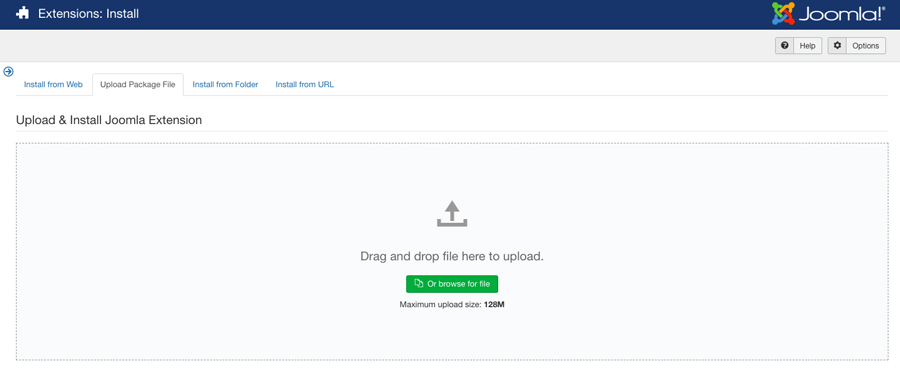
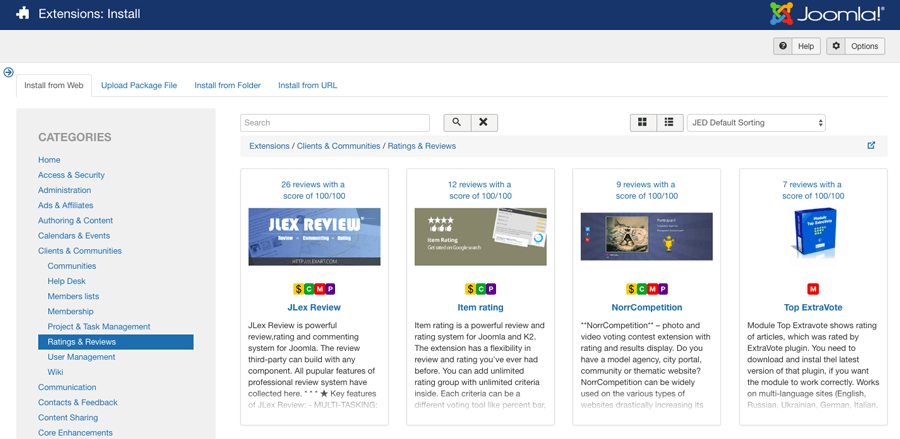
Để cài đặt Joomla template, bạn sẽ cần chuyển tới phần Install Extensions.

Bạn có thể chọn 3 phương thức cài đặt sau:
- Upload Package File. Kéo thả template được nén và Joomla sẽ xử lý phần còn lại cho bạn.
- Install from Folder. Việc này cần bạn upload file template lên thư mục trên webstie nằm trong tài khoản hosting của bạn trước.
- Install from URL. Nếu bạn có link direct tới tempalte file của bạn, bạn có thể dùng section này để thêm nó vào trực tiếp ngay lập tức.

Quan trọng! Hãy thật cẩn trong khi sử dụng template từ bên thứ 3 từ những nguồn không đáng tin cậy. Chúng tôi khuyên bạn nên chọn cộng đồng bạn biết và tin tưởng.
Bài viết và nội dung
Joomla CMS giúp bạn tạo ra 3 loại nội dung mặc định:
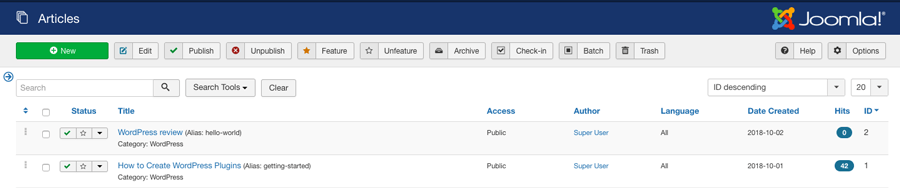
1. Articles là bài viết cơ bản của Joomla (giống với WordPress post). Bạn có thể chỉnh bài viết vào category và gắn tag cho nó để sắp xếp gọn gàng.

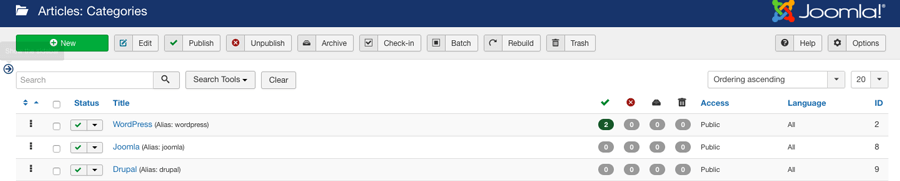
2. Categories sẽ giúp bài viết của bạn được xuất bản nhóm theo từng tiêu chí nhất định. Nó sẽ giúp khách truy cập của bạn tương tác tốt hơn bằng cách giúp họ tìm kiếm dễ dàng.

3. Media là nơi bạn có thể upload pictures, videos, audio files, PDFs và những loại nội dung khác. Sau đó, bạn có thể thêm chúng vào từng bài viết riêng.

Extensions và Modules
Cuối cùng, nhưng không kém phần quan trọng, bạn sẽ cần biết làm thế nào để thêm tính năng mới trong website Joomla của bạn. May mắn là việc này không qua khó khăn.
Joomla hỗ trợ lượng lớn extension miễn phí và trả phí bạn có thể dễ dàng cài đặt trực tiếp từ dashboard. Bạn chỉ cần cài đặt thêm modules mới hiện lên khi truy cập vào tab Install Extensions.

Sau khi cài xong, bạn sẽ thấy thư viên plugin phân chia thành nhiều mục.

Đây là danh sách 8 ứng dụng Joomla tốt nhất có thể cải thiện luồng công việc cho bất kỳ webmaster nào.
1. Akeeba Backup
Công cụ Joomla mạnh mẽ sẽ giúp bạn xử lý mọi tác vụ về sao lưu và backup khi cần. Bằng cách sử dụng extension này, bạn có thể:
- Tạo backup full cho website;
- Khôi phục nó trên bất kỳ server nào hỗ trợ Joomla;
- Loại trừ các file/folder hoặc database nhất định;
- Chọn từ nhiều định dạng nén khác nhau.
2. Breezing Forms
Tùy vào loại website, hãy để khách truy cập liên hệ với bạn là cách tốt nhất để tìm thêm khách hàng mới. Bằng plugin Breezing forms, bạn có thể:
- Tạo và thêm contact form vào;
- Bảo vệ nó khỏi spam bằng CAPTCHA;
- Tạo biểu mẫu bằng feedback gathering;
- Sử dụng nhiều loại predefined khác nhau.
3. J2Store
Khi website đã xây dựng được khách hàng trung thành, bạn có thể muốn kiếm tiền từ nó hoặc giới thiệu thêm sản phẩm mới. Nhờ J2Store, bạn có thể:
- Sử dụng giao diện của bài để thêm sản phẩm và loại sản phẩm;
- Tạo nhiều cổng thanh toán khác nhau;
- Thiết lập one-page checkout;
- Cấu hình zone-based taxes và multi-currency.
4. DJ-ImageSlider
Hình ảnh chất lượng cao có thể giúp bạn gây ấn tượng với khách truy cập. Một cách hay để hiển thị nó là sử dụng slider hoặc slideshow. DJ-ImageSlider là ứng dụng miễn phí để giúp bạn thêm như vậy.
- Nó tương thích với các trình duyệt chính;
- Bạn có thể sử dụng giao diện drag and drop building interface;
- Rất nhiều lựa chọn để tùy chỉnh;
- Có thể triển khai trên bất kỳ mục nào của website.
5. JCH Optimize
Tạo được một website nhanh có rất nhiều lợi ích. Ngoài việc khách truy cập hài lòng hơn, site nhanh hơn còn có thể giúp bạn tăng hạng tìm kiếm. Extension này sẽ giúp bạn tăng tốc website bằng cách:
- Tổng hợp file CSS/JS files vào làm một;
- Áp dụng minification và gzip;
- Thêm ảnh nền vào trong một ảnh duy nhất.
6. sh404SEF
Phần mở rộng giúp bạn tối ưu SEO từ Joomla website. Một số tính năng phổ biến nhất là:
- Quản lý Meta title/description;
- Tích hợp Google Analytics và Tag Manager;
- Tự động chuyển hướng trang lỗi 404 vào trong trang thay thế tương tự;
- Tùy chỉnh trang lỗi (như là 404;500)
7. EasyBlog
Vì Joomla là một hệ quản trị nội dung, rất nhiều người sử dụng nó cho blogging. Nếu tính năng chính không đủ, extension này sẽ giải quyết phần còn lại cho bạn. Cài EasyBlog cho Joomla, bạn sẽ nhận được:
- Một giao diện viết bài được cải thiện;
- Hỗ trợ Google AMP và Facebook Instant Article;
- Công cụ chuyển đổi để dễ dàng chuyền từ site này sang các nền tảng khác (như là, WordPress);
- Tích hợp mạng xã hội (như Facebook, Twitter, Google+, Pinterest).
EasyBlog không có bản miễn phí và chỉ có bản trả phí.
8.
8. JFBConnect
Nền tảng social media là những nơi nhiều người truy cập nhất hiện nay. Và site của bạn có thể tận dung nó để cải thiện trải nghiệm người dùng. Bằng extension JFBConnect, bạn có thể:
- Cài đặt user accounts bằng tài khoản mạng xã hội;
- Kích hoạt 1-click đăng nhập sử dụng tài khoản của các mạng xã hội lớn nhất;
- Thiết lập bình luận/thích/chia sẽ qua Facebook/G+/Twitter;
- Đặt lịch hẹn giờ tự động chia sẽ bài viết.
Extension này không có bản miễn phí và chỉ có bản trả phí
Làm thế nào để tạo trang web bằng Drupal

Drupal là tay chơi lớn trên thế giới mã nguồn mở. Mặc dù nó hơi khác biệt so với các nền tảng khác.
WordPress và Joomla hướng đến những người lập trình không có kiến thức coding để tạo trang web, Drupal thì ngược lại. Ngày nay, nó là một nền tảng CMS mạnh mẽ và an toàn nhất vì được xử lý trong tay của các lập trình viên chuyên nghiệp.
Một vài điểm mạnh đáng kể khi bạn chon Drupal CMS là:
- Linh hoạt và dễ mở rộng. Nền tảng này hoàn hảo cho mọi loại dự án từ nhỏ đến lớn. Nếu lập trình web là điểm mạnh của bạn, Drupal sẽ là nền tản phù hợp nhất để bạn làm được bất kỳ website nào.
- Có rất nhiều modules miễn phí. Bất kể site của bạn cần tính năng nào, bạn đều có thể thấy chúng torng thư viện hơn 40000 modules và extensions của Drupal. Tốn ít thời gian hơn, kết quả tốt hơn!
- Tập trung để tạo dự án và xuất bản. Vì Drupal là một CMS, nó quản lý nội dung rất hiệu quả. Bạn có thể làm được mọi tác vụ quản lý trong một trang dashboard trung tâm.
Cài đặt
Tại Hostinger, bạn có thể bắt đầu lập trình Drupal nhanh chóng. Cài đặt web chỉ trong 1 click bằng trình cài đặt tự động!

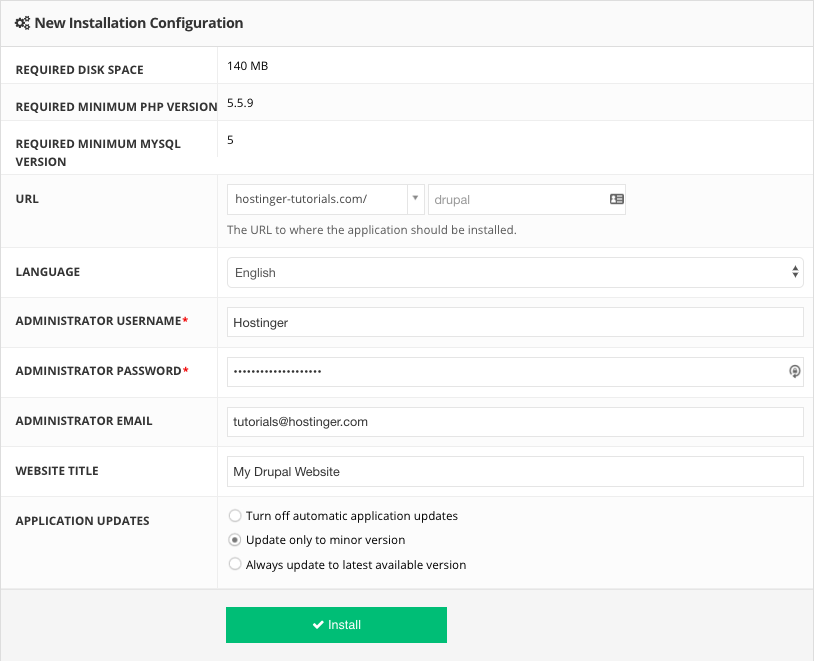
Điền thông tin cơ bản vào và thông tin quản trị vào ra bạn đã sẵn sàng.

Khu vực admin
Để vào khu vực back-end trong Drupal, bạn chỉ cần chuyển tới đường dẫn yourdomain.com/user/login URL.


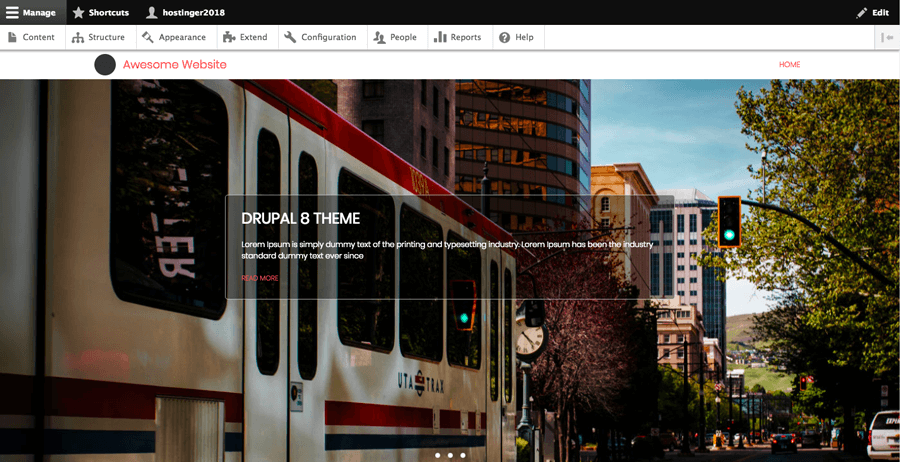
Trong trang này, bạn sẽ có thể quản lý và điều khiển mọi khía cạnh của website Drupal.

Giao diện và thiết kế
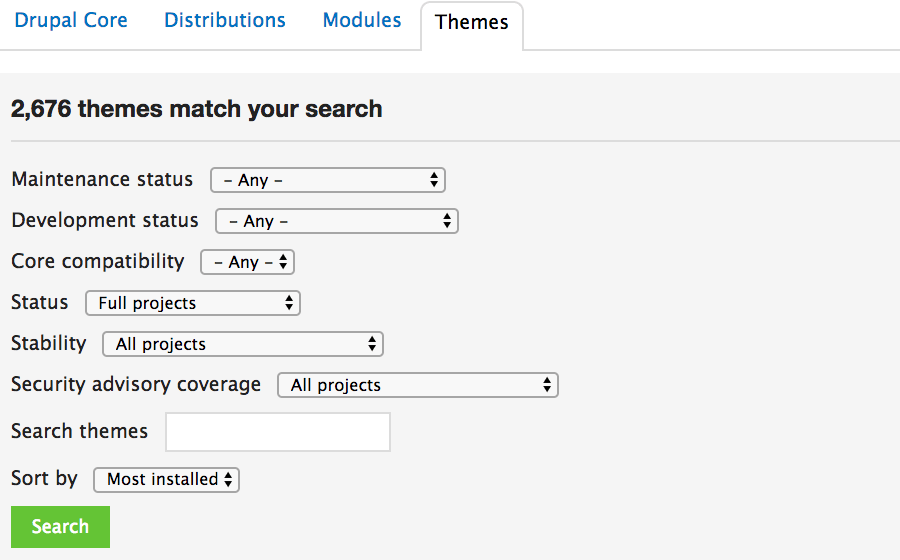
Đầu tiên, bạn cần tạo một website đẹp trước đã. Với Drupal, bạn không phải tìm đâu xa, vì repo theme mặc định của nó có hơn 2500 lựa chọn!

Bạn có thể tìm template dựa trên phiên bản Drupal, theo tiêu chí về tình trạng, độ ổn định, vâng vâng.

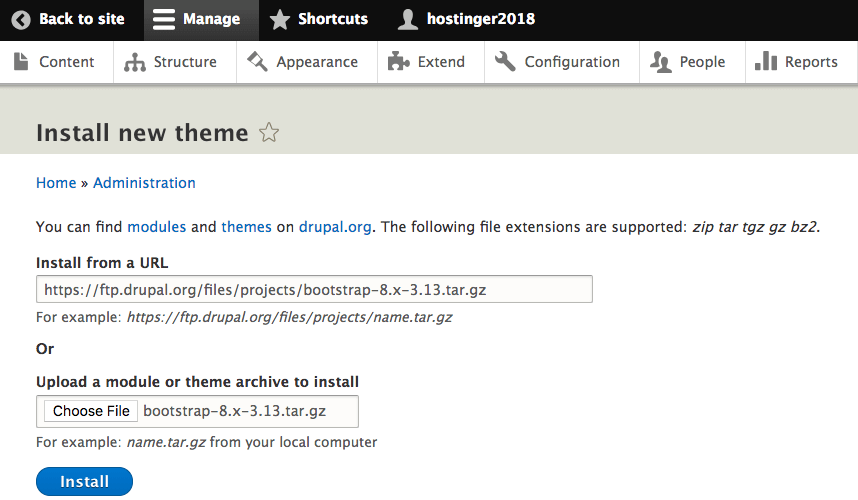
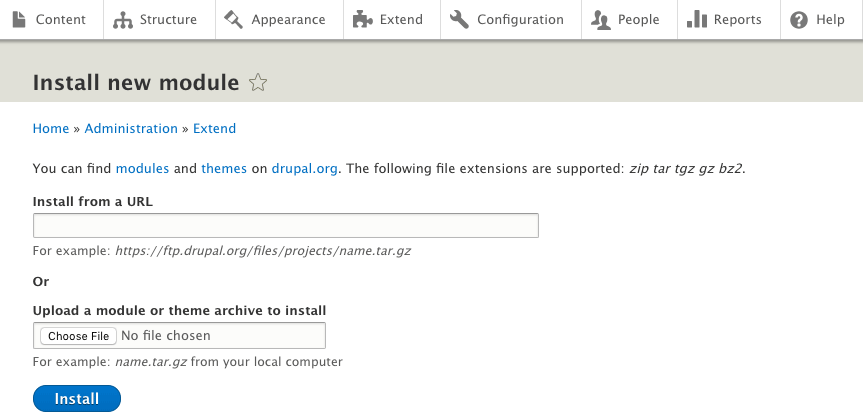
Để cài đặt Drupal theme, bạn cần:
- Chuyển tới trang Appearance trong thanh menu ở trên.
- Chọn nút install new theme.
- Dán theme URL hoặc chọn từ bộ cài tại máy.
- Nhấn install để hoàn tất cài đặt theme Drupal cho trang web.

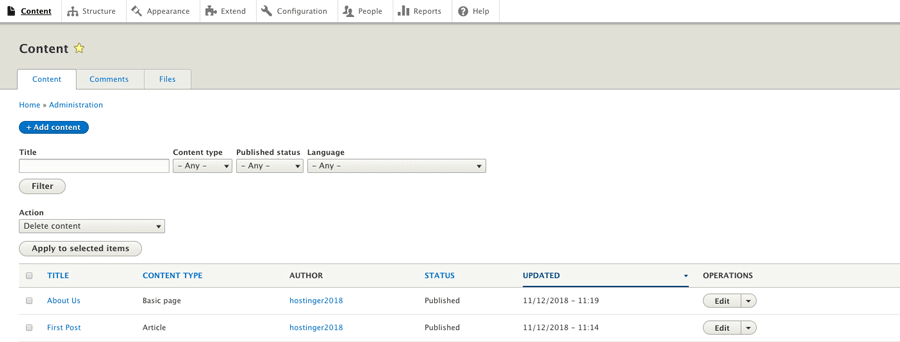
Nội dung và trang
Thêm bài viết, viết lách, dựa trang landing page, bạn có thể làm được tất cả những việc này dễ dàng. Mọi tác vụ có thể thực hiện trong mục Content.

Ngoài ra, bạn còn có thể quản lý:
- Nội dung, nơi bạn thêm articles (các bài xuất bản theo thời gian) hoặc basic pages (như là trang ‘About Us’).
- Comments, là phần nơi bạn có thể giám sát tin nhắn để lại bởi khách.
- Files là nơi bạn có thể tìm thấy mọi hình ảnh hoặc các files media khác bạn upload trong quá trình làm website.
Nhìn chung, Drupal là một hệ quản trị mạnh mẽ có lượng lớn chức năng để xử lý, đó là lý do vì sao nó nổi bật nhất trong số các hệ quản trị nội dung hàng đầu.
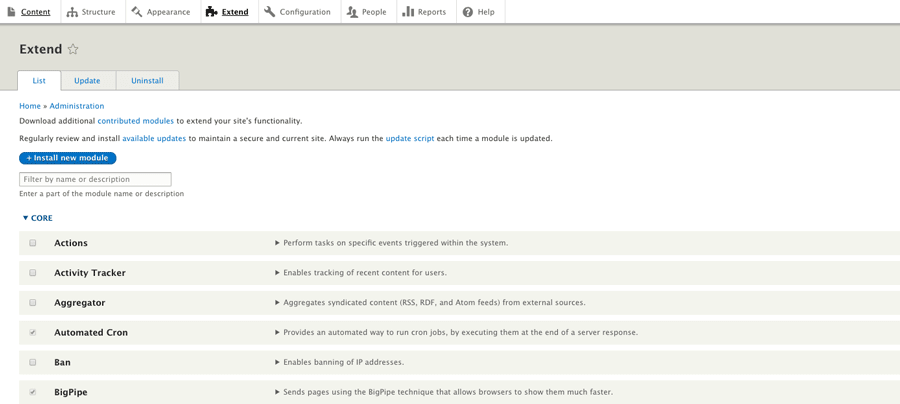
Modules và Chức năng
Cuối cùng, nhưng không kém phần quan trọng, hãy nói về modules Drupal và việc thêm chức năng mới cho website.
Nếu bạn chuyển tới mục Extend từ thanh menu bên trên, bạn có thể cài đặt nhiều tính năng thú vị.

Đây là những modules cốt lõi có sẵn trong mọi bộ cài Drupal. Ngoài ra, bạn có thể tìm thấy hơn 40000 Drupal Module trong repository chính thức.
Để tạo Drupal module bạn cần làm:
- Click vào nút install new module .
- Dán URL modules vào hoặc chọn bộ cài từ máy tính.
- Nhấn nút install rồi hoàn tất quá trình cài đặt module Drupal.


Làm thế nào để tạo trang website với Website Builder

Một cách khác để tạo website trên Hostinger là sử dụng website Builder. Nó hoàn hảo cho những ai không muốn đụng chạm đến dòng code trong CMS.
Tính năng kéo thả giúp nó hết sử dễ sử dụng – bạn có thể chọn bất kỳ thông tin nào: chữ, hình, form cho trang web dễ dàng.
Hostinger site builder có hơn 100 templates tuyệt đẹp, thân thiện tìm kiếm và responsive (hỗ trợ điện thoại) mặc định. Có nghĩa là website của bạn sẽ tuyệt vời cả trên máy tính và đện thoại mà không cần bỏ công sức.
Bạn không cần cài đặt, chỉ cần tiếp tục làm theo các bước bên dưới để tạo website với Website Builder:

Đảm bảo là mọi dữ liệu/script khác đã được lưu trữ trước khi chạy Website Builder. Nếu bạn xuất bản trang web bằng Website Builder, nó có thể sẽ ghi đè dữ liệu lên dữ liệu cũ của bạn.
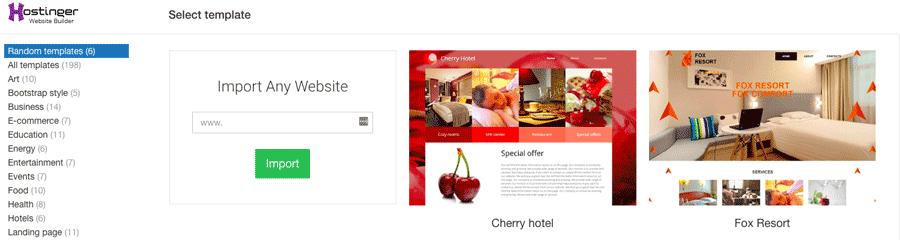
Giao diện và thiết kế
Bước đầu tiên vẫn là thiết kế giao diện trang web. Bạn sẽ có thể chọn từ hơn 200 mẫu trang web miễn phí hay nhập liệu từ MỌI website bằng công cụ chuyển đổi có sẵn.

Tùy vào bạn muốn dự website nào, thì bạn chọn loại website đó. Chúng tôi đã phân loại rất chi tiết cho mọi loại trang web bạn có thể cần. Từ trang landing pages đến trang khách sạn và cửa hàng thương mại điện tử.
Khi bạn đã tìm thấy một theme hoàn hảo rồi, chỉ việc mang nó tới giao diện website builder nữa là được.
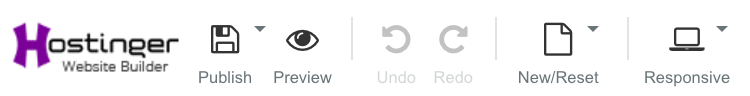
Công cụ và phát triển
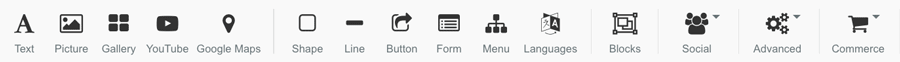
Giờ là lúc thú vị đây. Trong menu ở trên màn hình, bạn sẽ thấy các công cụ cơ bản. Hãy xem qua các tính năng có sãn.

Các tính năng cơ bản của website builder bao gồm:
- Xuất bản, lưu trữ, và tool backup;
- Tính năng preview (xem trước);
- Nút Undo/redo;
- Cài đặt lại dự án hiện tại;
- Tùy chỉnh độ responsiveness trên từng thiết bị;


Sau đó bạn sẽ thấy các công cụ cao cấp hơn có thể giúp bạn dàn trang và thiết kế website miễn phí, như là:
- Chức năng tạo giỏ hàng Shopping cart
- Nhiều cổng thanh toán
- Tích hợp mạng xã hội
- Dịch vụ Location từ Goole hay Bing maps
- Thêm video qua YouTube
- Tool để tạo buttons, blocks, và menus.


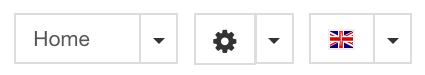
Cuối cùng là phần phía bên tay phải ở trên. Sử dụng nó bạn có thể điều khiển các tính năng kỹ thuật, như là:
- Tạo pages và navigation (điều hướng)
- Chọn ngôn ngữ
- SEO (chỉnh meta titles, descriptions, keywords, permalinks, buộc HTTPS)
- Site identity (favicon, background, style)
Nếu bạn đang làm các dự án website vừa và nhỏ, lựa chọn này có thể rất đáng để thử. Hơn nữa, có nhiều website rất đẹp ở trên thị trường làm bằng website builder. Và hơn hết, nó miễn phí và dễ dùng đến mức ai cũng có thể sử dụng mà không cần biết code hay lập trình.
Bước 5: Lên kế hoạch phát triển trang web

Giờ bạn biết có nhiều loại web hosting và công cụ khác nhau để giúp bạn tạo trang web. Nhưng đây chỉ là lúc bắt đầu!
Bạn còn cần 8 phương pháp sau để giúp bạn biến dự án thành một website vĩ đại thật sự:
1. Hiểu về thị trường của bạn
Dường như yếu tố quan trọng nhất bạn cần nắm là bạn phải chọn thị trường ngách và hướng đi của trang web của bạn. Nếu không có kế hoạch cụ thể, mọi thứ rất dễ đi chệch hướng.
Bạn có thể bắt đầu bằng cách:
- Hiểu rõ đam mê của bạn. Bạn có thể dễ đạt kết quả tố hơn nếu bạn thích những gì bạn làm. Hơn nữa cơ hội thành công cũng tăng lên. Ví dụ, nếu bạn thích đọc sách, vậy tạo một blog về sách thì rất lý tưởng phải không.
- Đánh giá thị trường. Tìm hei63u xem mọi người đang tìm kiếm gì, sẽ giúp bạn có ý tưởng về nội dung / sản phẩm mà bạn có thể triển khai. Bạn có thể sử dụng những tool như Google Trends, KWFinder, và Answer The Public để xem những từ khóa được tìm nhiều nhất và những câu hỏi hay được hỏi nhất trong thị trường của bạn.
- Hãy điều tra những trang web lớn. Đối thủ của bạn đôi khi có thể là người thầy tốt nhất, nguồn cảm hứng bất tận, đặc biệt là các đối thủ mạnh. Bạn sẽ học hỏi được nhiều ý tưởng chỉ bằng cách xem website của họ vận hành thế nào cao. Còn nữa, nhiều công ty cũng có chương trình affiliate, bạn có thể còn kiếm được tiền nếu như mang khách hàng đến sử dụng hạ tầng của họ.
- Nghiên cứu thật kỹ các ý tưởng đặc biệt. Cuối cùng, hãy mở một quyển vở ra và viết toàn bộ các ý tưởng của bạn lên đó, bất kể nó kỳ cục thế nào hoặc khó thực thi thế nào. Hãy tạo một kế hoạch hoàn hảo và dành nhiều thời gian đưa ra lựa chọn, từng bước một chọn ra một hướng đi đặc biệt cho trang web!
Tổng quan, bạn sẽ nhận được kết quả tốt nhất nếu bạn tạo website với chủ đề mà bạn yêu thích. Việc này sẽ giúp bạn có cơ hội lớn để tạo ra nội dung chất lượng cao và webstie của bạn được yêu thích. Tất cả các yếu tố này sẽ đẩy website của bạn lên hạng rất cao.
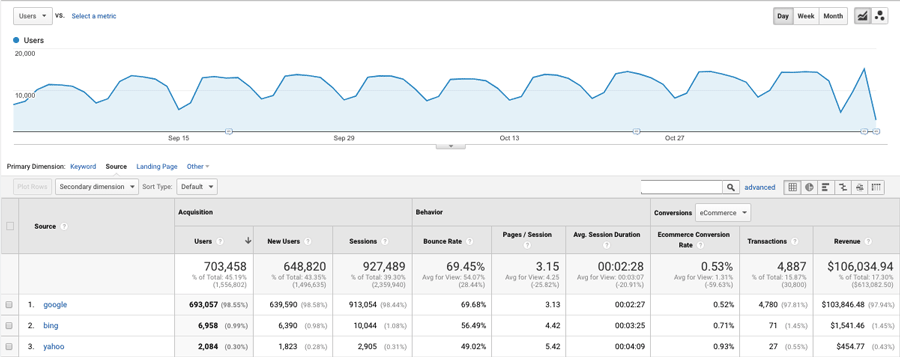
2. Triển khai Google Analytics
Nếu không có đủ thông tin bạn sẽ khó đưa ra bất kỳ quyết định nào. Đó là lý do vì sao thống kê thông tin rất quan trọng và cần thiết cho thành công của bạn. Một trong các công cụ tốt nhất để làm việc này là Google Analytics (GA).
Bạn sẽ nhận được thông tin đầy đủ về khách hàng, như là làm thế nào họ tìm thấy website của bạn, khi nào họ thực hiện thanh toán, bao lâu họ duyệt trang web của bạn, vâng vâng!

Nếu bạn chưa bao giờ sử dụng GA, đừng lo lắng, Google có tài liệu chi tiết và các khóa học chuyên sâu có thể giúp bạn đi đúng hướng. Bạn có thể bắt đầu với:
Những nguồn này sẽ cung cấp cho bạn đủ các thủ thuật và mẹo để thành công.
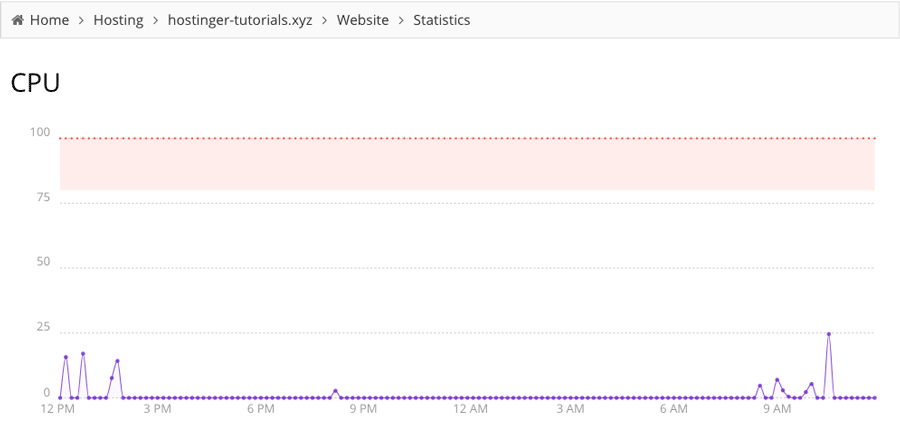
3. Giám sát lượng tài nguyên sử dụng
Đam bảo sự sáng tạo của bạn không bị gián đoạn bởi những khoảng thời gian down time và các vấn đề liên quan đến server. Đó là lý do vì sao bạn cần thường xuyên kiểm tra lượng tài nguyên sử dụng theo thời gian.
Với Hostinger, bạn có thể xem các thông tin này trực tiếp trong control panel. Bạn chỉ cần truy cập vào mục Order Usage là thấy.

Nếu càng ngày có nhiều người truy cập vào site của bạn, và bạn nhận thấy mức tài nguyên sử dụng tăng cao, vậy đó là dấu hiệu bạn cần nhiều tài nguyên hơn hoặc cần tối ưu web hơn để giảm thiểu tài nguyên sử dụng.
4. Tạo một môi trường kiểm thử
Một yếu tố quan trọng để website phát triển theo thời gian là nó cần được cập nhật và thêm tính năng mới. Để việc cập nhật này hiệu quả, bạn cần làm 2 việc chính:
- Nhận phản hồi từ người dùng/khách. Trong hầu hết các trường hợp, người dùng là yếu tố quan trọng nhất bạn cần cân nhắc lắng nghe. Những thay đổi của bạn nên hướng đến việc cải thiện thời gian duyệt web của người dùng. Còn gì tốt hơn là trực tiếp hỏi họ.
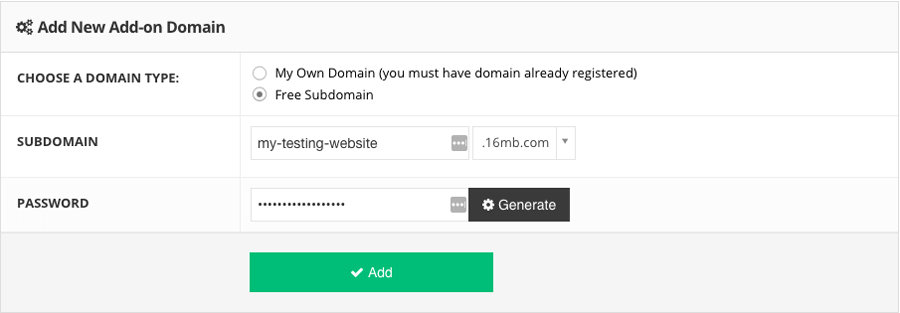
- Môi trường kiểm thử cho trang web. Thử yếu tố mới trên website đang kinh doanh có thể không phải là phương pháp tốt nhất, vì bạn có thể gặp phải lỗi xuất hiện trên màn hình nếu có gì đó không kiểm soát được. Để tránh tình trạng này, bạn có thể tạo một trang kiểm thử bằng XAMPP ngay trên máy tính hoặc dùng tính năng Add Website để tạo một trang dùng để thử nghiệm tính năng mới.

Không có website nào trên thế giới phát triển lớn mà chưa bao giờ thất bại hoặc gặp các lỗi phải thử đi thử lại trong suốt quá trình. Điều quan trọng nhất là bạn cần biết được cách điều chỉnh đúng, sửa được lỗi và tiếp tục phát triển.
5. Sử dụng giao thức HTTPS
Bảo mật bằng HTTPS encryptionđang gia tăng lượng người dùng, chắc chắn sẽ trở thành một tiêu chuẩn bắt buộc trên thế giới web. Nếu site của bạn có xử lý các thông tin nhạy cảm (như là mật khẩu, thông tin cá nhân, thông tin thanh toán), vậy SSL là điều BẮT BUỘC.
Hơn nữa, các lợi ích của SSL/TLS còn nhiều hơn bạn nghĩ, như là:
- Cải thiện thứ hạng SEO . Các trình tìm kiếm như là Google thích các trang web HTTPS hơn là HTTP.
- Tăng độ tin cậy. Khách truy cập và người dùng của bạn sẽ an tâm chia sẽ thông tin cá nhân của họ tại đây.
- Tránh trường hợp bị báo lỗi không an toàn. Vì Chrome version 68, sẽ báo lỗi HTTP với mã “không an toàn” ngay trên URL.

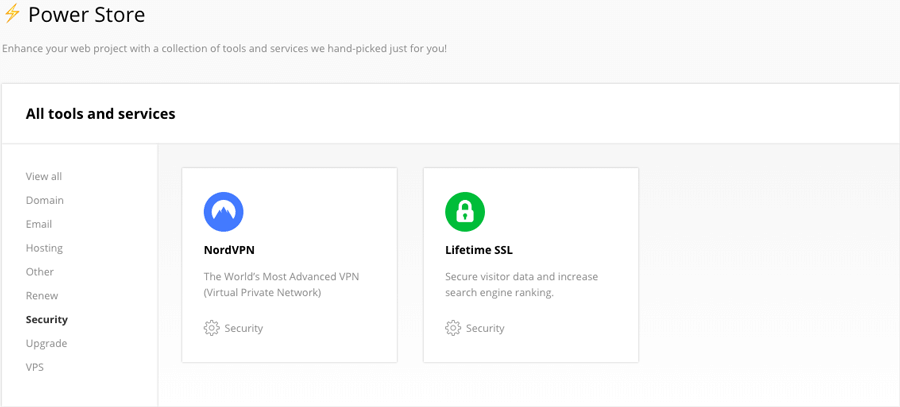
Để sử dụng HTTPS, you bạn cần có một chứng chỉ SSL/TLS. Chúng tôi có tặng miễn phí chứng chỉ SSL trọn đời cho những ai mua gói hosting Business và bạn có thể mua nó trong cửa hàng Power Store của chúng tôi.

Bạn cũng có thể tự cài SSL miễn phí nếu làm theo hướng dẫn này của chúng tôi.
Tăng tính bảo mật
An toàn nên được đặt ưu tiên hàng đầu. Ngày nay, không ở đâu an toàn, đặc biệt là trên thế giới web có hàng ngàn mối đe dọa trực chờ. Các mỗi đe dọa đến trang web của bạn là:
- DoS/DDoS attacks. Loại tấn công mạng gửi đi hàng ngàn request đến trang web của bạn. Kết quả là website sẽ bị chậm hoặc thậm chí không phản hồi vì phải xử lý quá nhiều yêu cầu.
- Spam. Nếu site của bạn cho bình luận hoặc có form mẫu, người khác có thể lạm dụng nó và làm ngập site của bạn bằng những tin rác. Hãy đảm bảo thực hiện các thiết lập bảo mật chống spam (như mã captcha)
- Tấn công Brute-force. Loại tấn công nay bao gồm một người gửi nhiều tổ hợp mật khẩu (thường chạy bằng script) với mục tiêu là tìm được mật khẩu đúng.
- Injections và lỗ hổng. Một kiểu tấn công gây thiệt hại nhiều nhất, chính là mã độc hại hoặc malware bị nhập vào trang web qua lỗ hổng bảo mật.
Để bảo vệ trang web của bạn khỏi các mối đe dọa hiện hữu, bạn có thể thiết lập các chuẩn bảo mật, như là:
- Sử dụng captcha. Công cụ đơn giản, nhưng cũng rất hiệu quả để chống spam và chống lạm dụng mẫu liên hệ.
- Giới hạn số lượt đăng nhập. Giới hạn 5-10 phút sau khi đăng nhập thất bại nhiều lần.
- Cài đặt plugin bảo mật. Nếu bạn dùng WordPress, bạn có thể sử dụng các plugin như Wordfence haySucuri để thêm một lớp bảo vệ cho website (có thể tăng CPU sử dụng).
- Luôn cập nhật. Những script lỗi thời thường có rất nhiều lỗi. Hầu hết trong số các lỗi sẽ được và mỗi khi cập nhật, đó chính là lý do vì sao bạn nên cập nhật scrip thường xuyên.
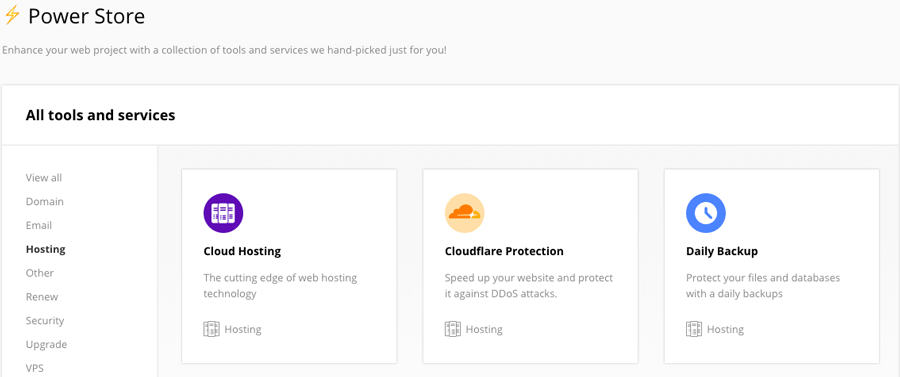
- Thiết lập CloudFlare. Cài đặt CloudFlare sẽ không chỉ bảo vệ site của bạn khỏi các đợt tấn công mà còn làm tăng tốc trang web bằng cách tạo ra các bản cho truy cập với vị trí địa lý gần hơn.

Cuối cùng là, hãy cân nhắc lựa chọn một nền tảng web hosting an toàn. Ví dụ, tại Hostiner, chúng tôi có tường lửa tùy chỉnh được giám sát theo thời gian thực có khả năng chông các đợt tấn công brute-force, DDoS, XSS, và những mối nguy online khác. Việc này đảm bảo mọi người có thể yên tâm lập trang web và vận hành mượt mà.
Cải thiện tốc độ Website
Không có gì đáng buồn bằng một site chậm chạp. Page speed và load time đóng phần lớn trong trải nghiệm người dùng. Kết quả là, website nhanh không chỉ làm tăng điểm SEO, còn giúp khách truy cập cảm thấy hài lòng hơn và vì vậy cũng tăng tỉ lệ chuyển đổi lên.
Để xem site của bạn đang hoạt động tố không, hãy dùng các tool kiểm thử như là GTmetrix hay PageSpeed Insights củaGoogle.

Dựa trên các yếu tố được đề nghị, bạn hãy sửa bằng cách làm theo các hướng dẫn sau:
Bạn cũng sẽ tìm thấy rất nhiều hướng dẫn khác để tăng tốc WordPress nói riêng hay cải thiện hiệu năng trang web nói chung khi tìm trên google
Lên kế hoạch các bước tiếp theo
Cuối cùng, nhưng không kém phần quan trọng, hãy lên kế hoạch nhiều bước tiếp theo. Nếu như website của bạn liên quan đến công ty, hãy kiểm tra xem các trang web nên có là gì. Trong trường hợp website của bạn là cửa hàng thương mại điện tử, hãy nghĩ về sản phẩm của bạn và cách làm thế nào để biến khách truy cập thành khách hàng nhiều nhất có thể.
Hãy lưu lại toàn bộ các kế hoạch và ý tưởng của bạn trong một trang excel. Bằng cách này, bạn sẽ thấy tiến trình tăng trưởng của trang web. Hơn nữa, bạn cũng có thể tạo ra nhiều loại nội dung khi dự án của bạn đủ lớn.
Lời kết
Chúc mừng bạn, nếu bạn đi được tới cuối bài thì bạn ắn hẵn là một người rất thích học hỏi, tìm tòi. Đó là yếu tố then chốt cho thành công của bất kỳ dự án nào.
Bằng cách hoàn thành bài hướng dẫn này bạn đã học được cách tạo trang web và phát triển website. Bạn cũng được giới thiệu một số công cụ vận hành website hiệu quả, giúp website của bạn trở nên nổi bật trong hàng tỉ website trên thế giới. Giờ, còn chờ gì nữa chứ?
Hải G. là chuyên gia quản lý, vận hành các dịch vụ website. Anh có nhiều năm kinh nghiệm về VPS, Hosting, technical SEO, CMS. Đặc biệt yêu thích WordPress và đã dùng nó hơn 5 năm nay. Sở thích của anh là đọc, viết blog, đi du lịch và tư vấn cho các bạn trẻ khởi nghiệp.
